
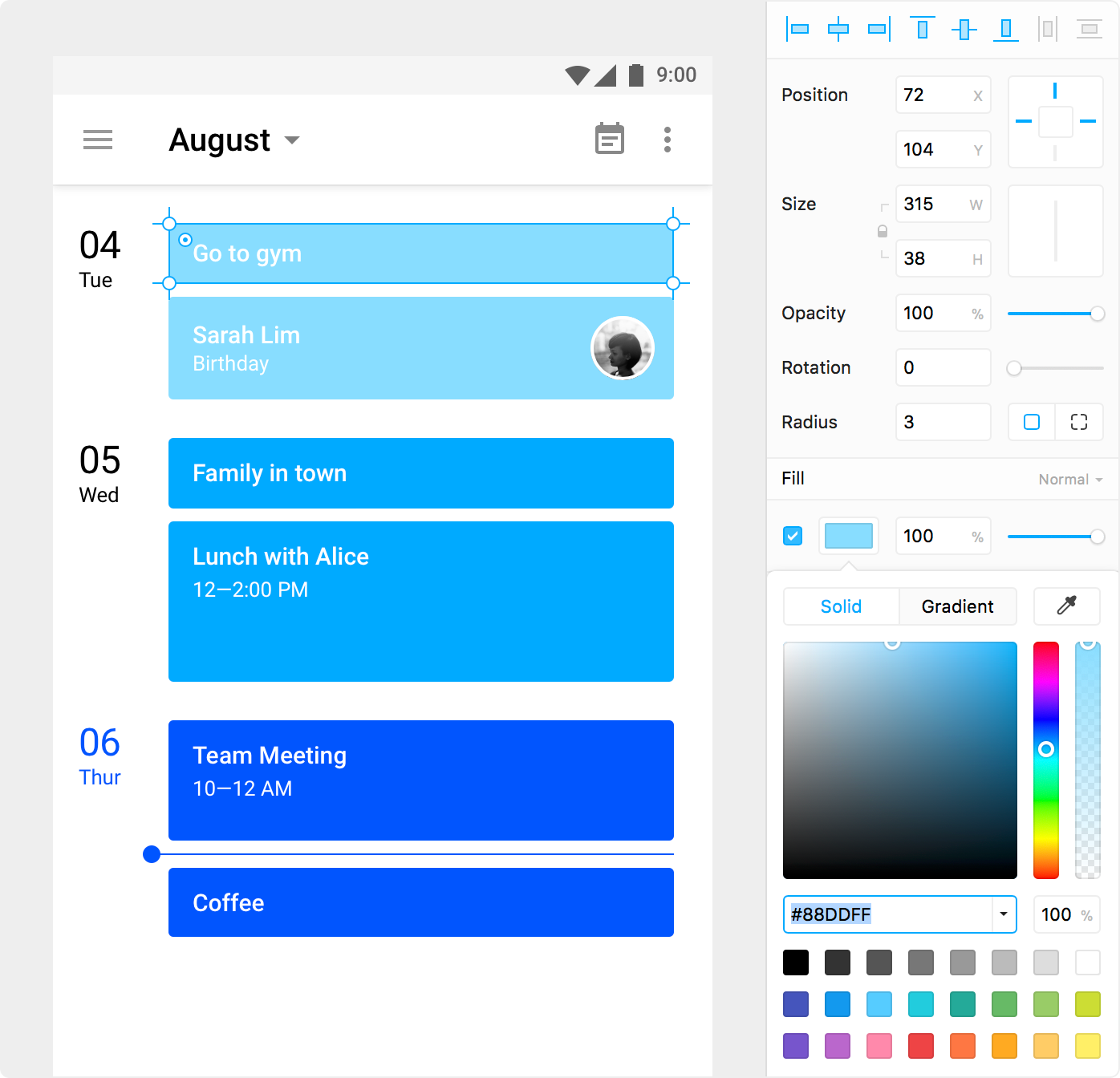
In this Framer tutorial, you’ll recreate this lovely navigation header animation created by Voleg: Framer makes it quick to prototype interactions, iterate on the fly, and bring back the magic! It’s hard to spend so much time when you might throw it away the next day.Įnter Framer: an easy-to-use tool for developers and designers to create interactive prototypes. So why doesn’t everyone create interactive prototypes instead? Well, it can take a lot of time to prototype user interactions using a tool like After Effects. Please do keep in touch with us via Facebook, Twitter or via e-mail on our contact us page.Considering how important interaction design is to apps, static prototypes are like a puzzle with pieces missing.

In the next post we'll look at adding different types of content to our slides.

This concludes our discussion on setting up a basic presentation. The search icon allows you search through your presentation. Then the circular arrows are like undo and redo buttons and take us back through the history of which slides we have visited. The next button along that doesn't have arrows either side takes us to the last page of the presentation if we click on the right had side of the icon or to the first slide if we click on the left. We'll talk more about the difference between slides and frames later in the series.
#FRAMER TUTORIAL PDF#
To show the presentation, we download the project, open it in a PDF reader and put it in a fullscreen view. We'll also see that the table of contents slide has automatically numbered the sections and displayed them along with their corresponding subsections:Īt the bottom of every slide a bar has been automatically generated with the author name, institute, presentation title, date and frame number:
#FRAMER TUTORIAL CODE#
Now if we compile the code we'll see that the information we added in the preamble has been neatly put together on the title page: Next we'll select a theme using the \usetheme command for our example we'll use the Boadilla theme.

To start our presentation we need to set the document class to beamer.

If you've never used LaTeX you may want check out our video tutorials for beginners.
#FRAMER TUTORIAL SERIES#
However, much of the content is still relevant and teaches you some basic LaTeX-skills and expertise that will apply across all platforms.įor this series we are going to be using (an old version of) ShareLaTeX as our LaTeX editor but you could follow along with whichever LaTeX editor you feel most confident with. These tutorials were first published on the original ShareLateX blog site during August 2013 consequently, today's editor interface (Overleaf) has changed considerably due to the development of ShareLaTeX and the subsequent merger of ShareLaTeX and Overleaf. This five-part series of articles uses a combination of video and textual descriptions to teach the basics of creating a presentation using the LaTeX beamer package.


 0 kommentar(er)
0 kommentar(er)
